Frontend Hash
admin @haarrp
@pythonl - 🐍
@machinee_learning - chat
@ArtificialIntelligencedl - AI
@datascienceiot - ml 📚
@pythonlbooks-📚
@hr_itwork-работа Связанные каналы | Похожие каналы
3 209
подписчиков
Популярное в канале

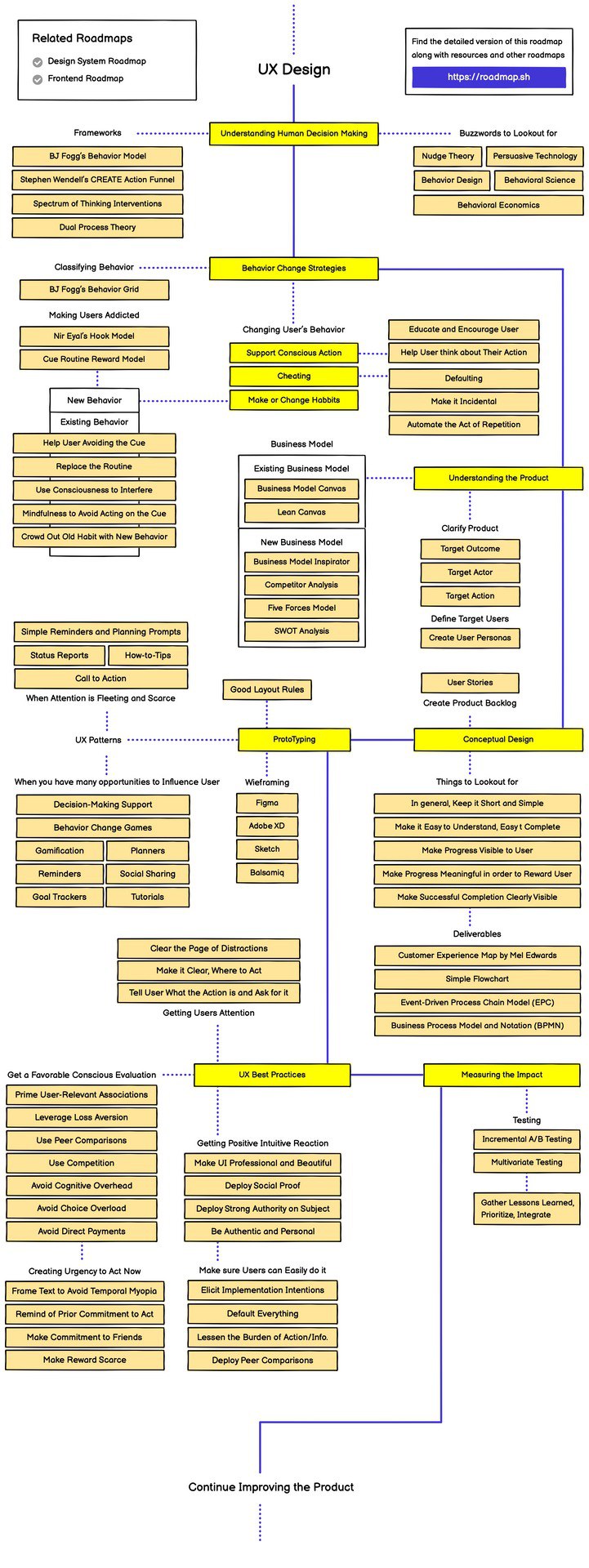
🚀 Крутая Шпаргалка: Полная дорожная карта по изучению UX Интерфейс без UX — как программист без ...

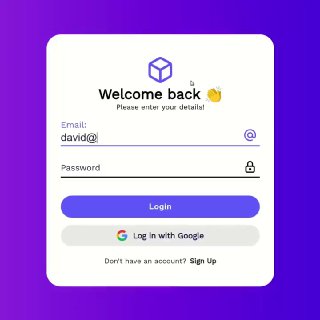
Создаем экран входа в систему с помощью HTML и CSS 🚀 https://github.com/atherosai/ui/tree/main/l...

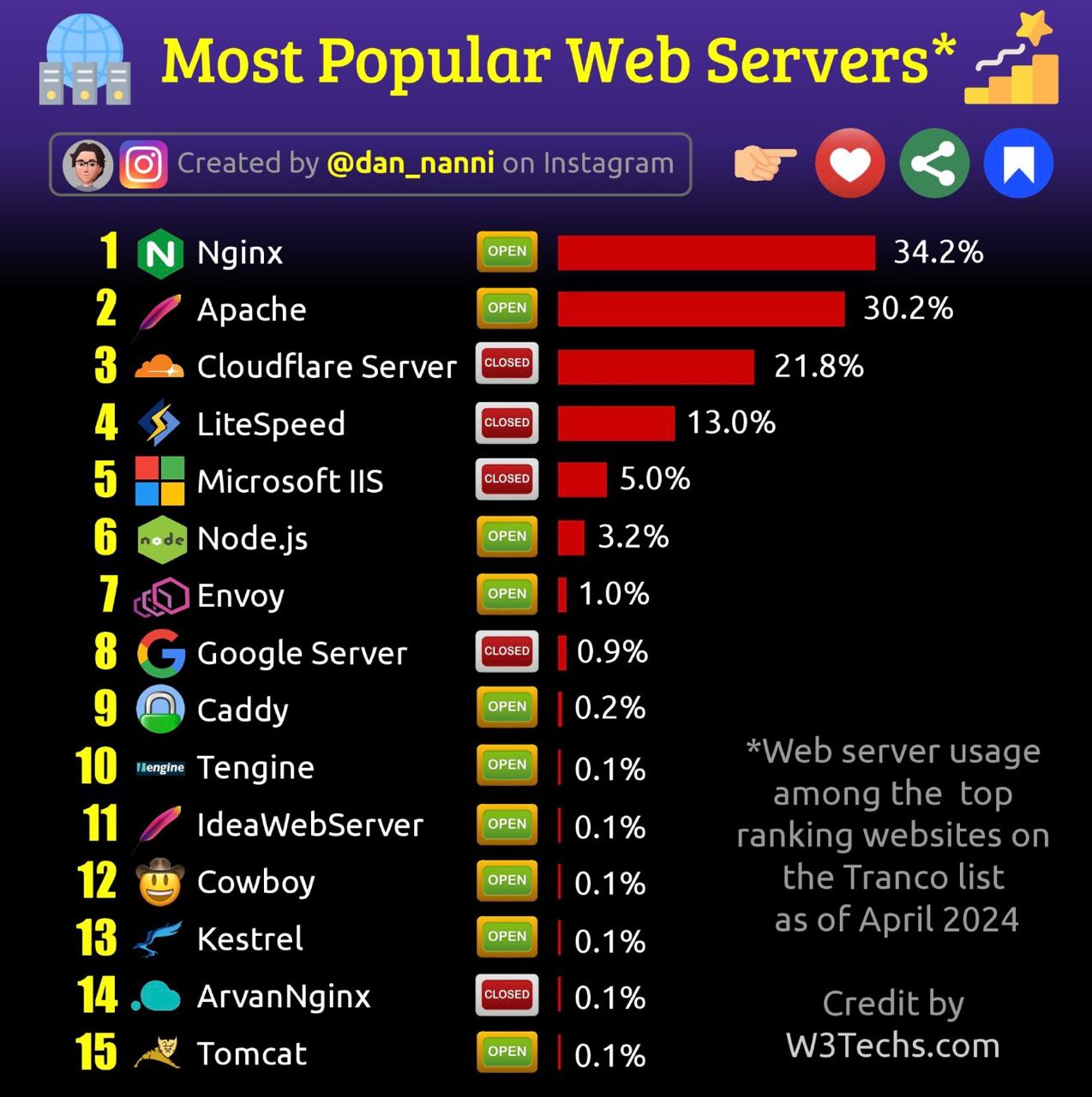
⚡️ Каждый веб-сайт, который вы посещаете оснащен ПО для веб-серверов. Вы когда-нибудь задумыва...

Вы можете легко использовать анимацию, управляемую прокруткой CSS, например, IntersectionObserver...

Dual Picture Accordion Fold Двойная картинка на чистом CSS. https://codepen.io/amit_sheen/pen/P...




