Веб-страница
Всё по фронтенду, бэкенду и девопсу в одном месте
Разместить рекламу: @tproger_sales_bot
Правила общения: https://tprg.ru/rules
Другие каналы: @tproger_channels
Сайт: https://tprg.ru/site Связанные каналы | Похожие каналы
28 340
подписчиков
Популярное в канале
Нашли ещё один отличный значок загрузки для сайта. Кто-нибудь знает, как найти codepen проекта?

— Насколько хорошо вы умеете работать с CSS? — Настолько, что рисую на CSS картины. — Что? — Что?...
Когда уронил всю инфраструктуру компании, но большинство коллег благодарны тебе за внеплановый в...

Осторожно, PHP калечит людей... @tproger_web

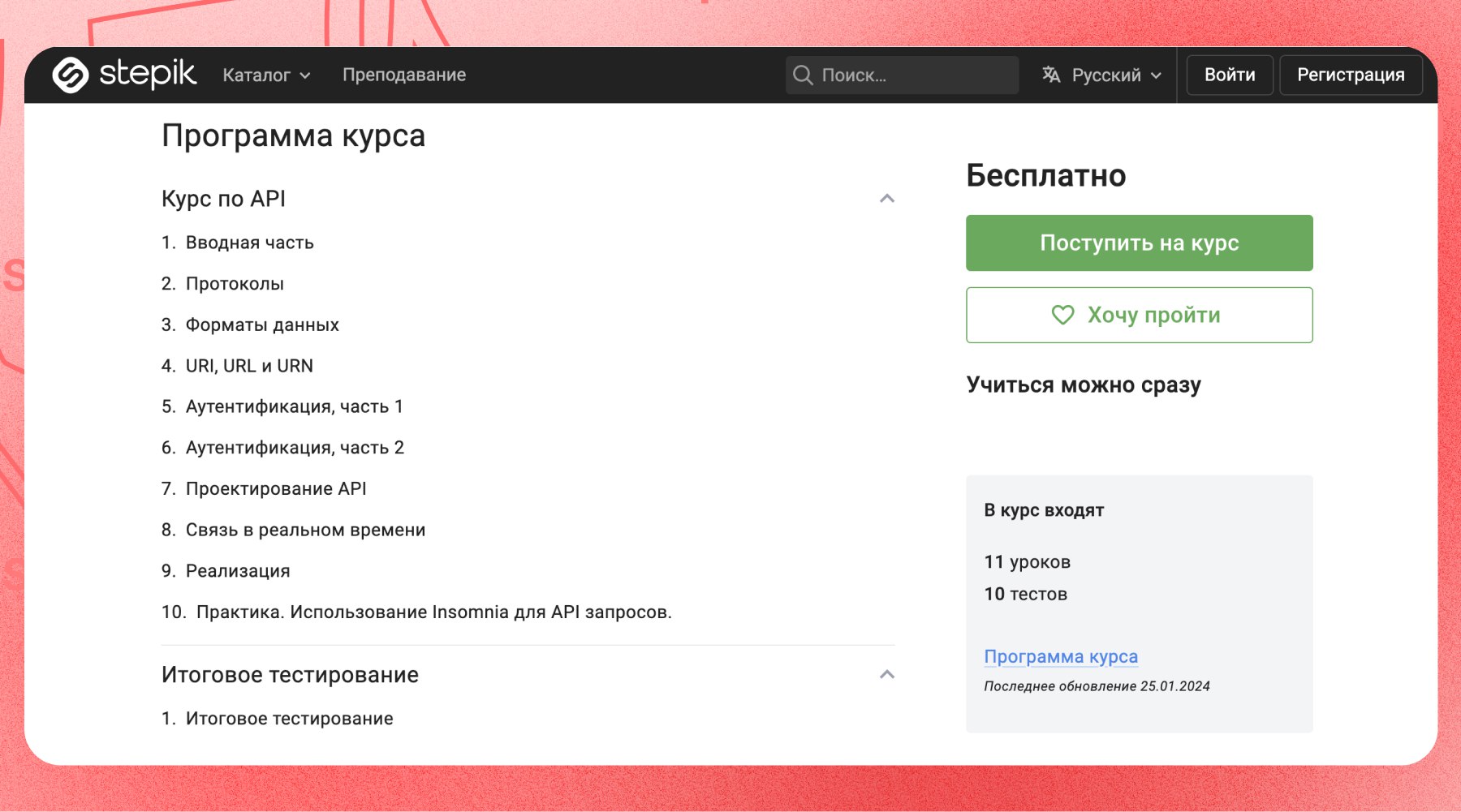
Курс: Основы API Забирайте базовый курс по API. Тут разбирают, что из себя представляет API, к...




